📥 Download my HTML, CSS and PHP cheat sheets, complete with everything you need to know and remember regarding these three coding languages.
- What is HTML?
- HTML5 Examples (Code PlayGround)
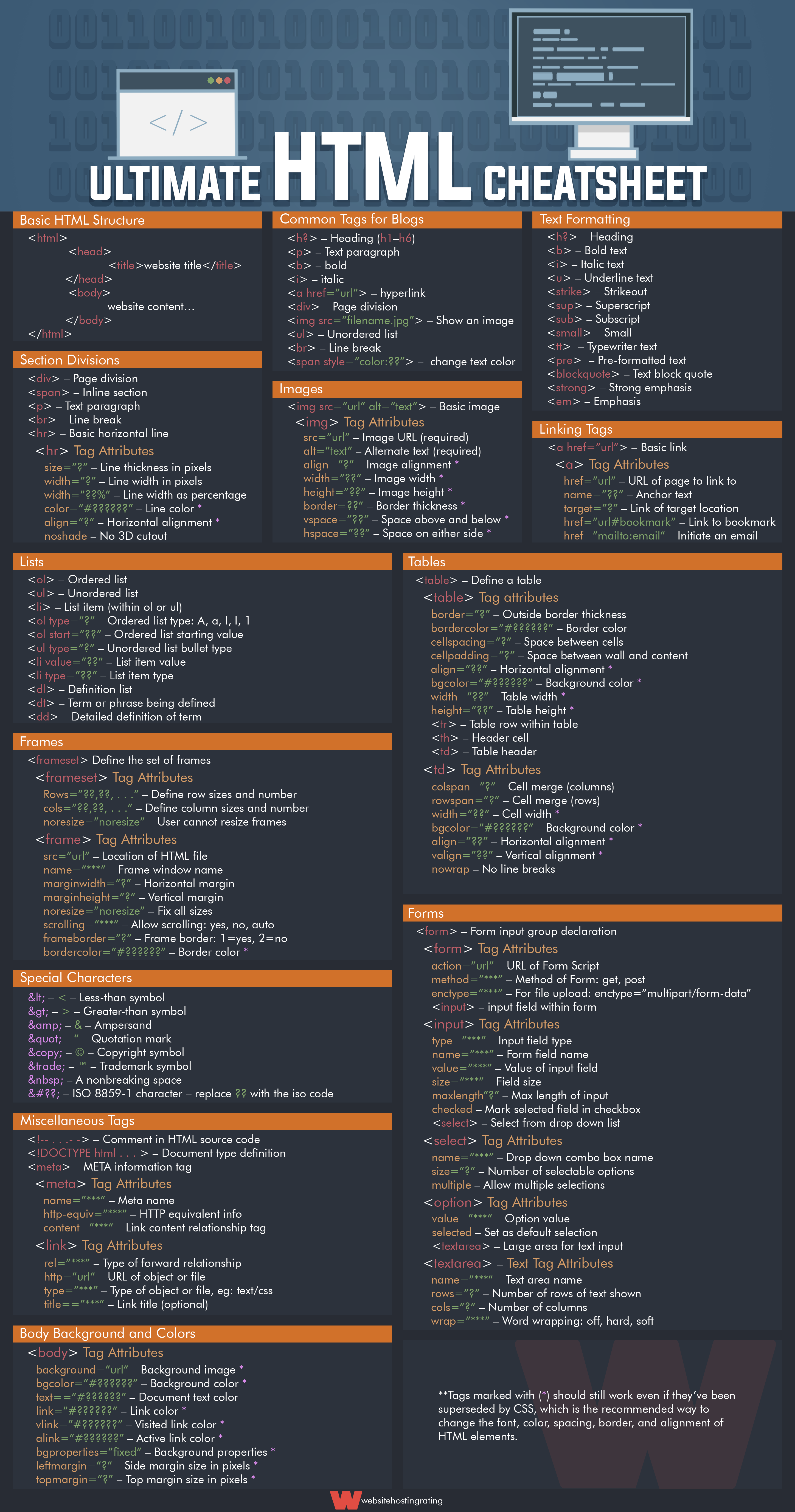
- 📥 HTML Cheat Sheet
- What is CSS?
- 📥 CSS Cheat Sheet
- What is PHP?
- 📥 PHP Cheat Sheet
- 📥 HTML CSS and PHP Cheat Sheet
The art of coding can take years to fully master with all the tags, syntaxes, and other elements of programming languages often intertwined.
Even the more experienced developers can fall into the trap of forgetting the correct syntax for particular tasks. As such, it’s unrealistic to expect more green web developers to have a flawless grasp of the art.
This is why cheat sheets for HTML, CSS, and PHP are extremely useful, regardless of how long you’ve been practicing. It serves as a quick guide to finding the right commands and syntaxes, allowing you to focus on actual web development.
Below, you’ll find visually inclined cheat sheets preceded by quick refreshers to aid you in your coding endeavors. I’ve also made it to be easily bookmarked, saved, or printed for your convenience.
What is HTML?
HTML stands for Hypertext Markup Language – a code that’s used to create the structure for a web page and its content.
This markup language is comprised of a series of elements that used to make content appear or function a certain way and is a major part of the front-end code of every website.
HTML is the language for describing the structure of Web pages … With HTML, authors describe the structure of pages using markup. The elements of the language label pieces of content such as paragraph, list, table, and so on. – from W3.org
For example, you can enclose or wrap different parts of the content – where the enclosing tags can make a word or image hyperlink to another page. You can also use this to italicize words and make the fonts bigger or smaller, among others.
As noted by W3, some of the other things HTML allows you to do include:
- Publishing online documents with headings, text, tables, lists, photos, etc.
- Retrieving online information at the click of a button via hypertext links.
- Designing forms for conducting transactions with remote services to search for information, make reservations, or order products, among other functions.
- Including spreadsheets, video clips, and other media and applications already in your documents.
So if you were to make the line “My dog is very sweet” stand by itself, you can specify that it is a paragraph by enclosing it in paragraphs tags (more on this later), which would look like: <p>My dog is very sweet</p>
What is the difference between HTML and HTML5?
As the name suggests, HTML5 is the fifth version of the HTML standard. It supports the integration of video and audio into the language, which reduces the need for third-party plugins and elements.
Below are the main differences between HTML and HTML5:
HTML
- Doesn’t support audio and video without flash player support.
- Uses cookies to store temporary data.
- Doesn’t allow JavaScipt to run in the browser.
- Allows for vector graphics by using different technologies like VML, Silver-light, and Flash, among others.
- Doesn’t allow drag and drop effects.
- Works with all older browsers.
- Less mobile-friendly.
- Doctype declaration is long and complicated.
- Doesn’t have elements like nav and header, as well as attributes like charset, async, and ping.
- Extremely difficult to get true GeoLocation of users by using a browser.
- Can’t handle inaccurate syntax.
HTML5
- Supports audio and video controls with the use of <audio> and <video> tags.
- Uses SQL databases and application cache to store offline data.
- Allows JavaScript to work in the background with the use of JS Web worker API.
- Vector graphics are a fundamental part of HTML5, much like SVG and canvas.
- Allows drag and drop effects.
- Make it possible to draw shapes.
- Supports all new browsers like Firefox, Mozilla, Chrome, and Safari.
- More mobile-friendly.
- Doctype declaration is simple and easy.
- Has new elements for web structures like nav, header, and footer, among others, and also has attributes of charset, async, and ping.
- Makes character encoding simple and easy.
- Allows for tracking of user GeoLocation by using JS GeoLocation API.
- Capable of handling inaccurate syntax.
Additionally, there are many elements of HTML that have either been modified or removed from HTML5. These include:
- <applet> – Changed to <object>
- <acronym> – Changed to <abbr>
- <dir> – Changed to <ul>
- <frameset> – Removed
- <frame> – Removed
- <noframes> – Removed
- <strike> – No new tag. Uses CSS.
- <big> – No new tag. Uses CSS.
- <font> – No new tag. Uses CSS.
- <center> – No new tag. Uses CSS.
- <tt> – No new tag. Uses CSS.
Meanwhile, HTML5 also includes a number of newly added elements. These include:
- nav
- audio
- figcaption
- progress
- command
- time
- datalist
- video
- figure
- meter
- data
- section
- time
- aside
- canvas
- summary
- rp
- rt
- details
- wbr
- header
- footer
- keygen
- embed
- article
- hgroup
- bdi
- mark
- output
- source
- track
- section
- ruby
HTML5 Examples (Code PlayGround)
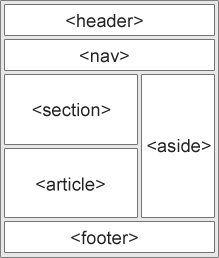
Semantic Structure Examples
In HTML5 there are some semantic elements that can be used to define different parts of a web page. Here are the most common ones:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <footer>

Header <header>
<header> <h1>Guide to Search Engines</h1> </header>Nav <nav>
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </nav>Section <section>
<section> <h2>Internet Browsers</h2> <p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p> </section>Article <article>
<article> <h3>Google Chrome</h3> <p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p> </article>Aside (sidebar) <aside>
<p>Google Chrome is a cross-platform web browser developed by Google.</p> <aside> <h4>History of Mozilla</h4> <p>Mozilla is a free software community founded in 1998.</p> </aside>Footer <footer>
<footer> <p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p> </footer>Basic Text Formatting Examples
Headings <h1> to <h6>
<h1>Heading level 1</h1> <h2>Heading level 2</h2> <h3>Heading level 3</h3> <h4>Heading level 4</h4> <h5>Heading level 5</h5> <h6>Heading level 6</h6>Paragraph <p> (<em> & <strong>)
<p>Paragraph of text with a sentence of words.</p> <p>Paragraph of text with a word that has <em>emphasis</em>.</p> <p>Paragraph of text with a word that has <strong>importance</strong>.</p> Unordered <ul> and ordered list <ol>
<ul> <li>HTML5</li> <li>CSS3</li> <li>PHP</li> </ul> <ol> <li>HTML5</li> <li>CSS3</li> <li>PHP</li> </ol>Blockquote <blockquote> and cite <cite>
<blockquote cite="https://www.huxley.net/bnw/four.html"> <p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p> </blockquote> <cite>– Aldous Huxley, Brave New World</cite> Link <a>
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>Button <button>
<button name="button">I am a Button. Click me!</button>Line break <br>
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>Horizontal line <hr>
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>Address <address>
<address> Acme Inc<br> PO Box 555, New York, USA<br> Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br> Email us: <a href="mailto:[email protected]">[email protected]</a> </address>Subscript <sub> & superscript <sup>
<p>The chemical formula of water is H<sub>2</sub>O</p> <p>This text is <sup>superscripted</sup></p>Abbreviation <abbr>
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>Code <code>
<p>This is normal text. <code>This is code.</code> This is normal text.</p>Time <time>
<p>The movie starts at <time>20:00</time>.</p>Deleted <del>
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>Table Examples
Table head, body and foot example
<table> <thead> <tr> ...table header... </tr> </thead> <tfoot> <tr> ...table footer... </tr> </tfoot> <tbody> <tr> ...first row... </tr> <tr> ...second row... </tr> </tbody> <tbody> <tr> ...first row... </tr> <tr> ...second row... </tr> <tr> ...third row... </tr> </tbody> </table>Table headings, rows and data example
<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>John</td> <td>Doe</td> <td>50</td> </tr> <tr> <td>Jane</td> <td>Doe</td> <td>34</td> </tr> </table>Media Examples
Image <img>
<img src="images/dinosaur.png" alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>Picture <picture>
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>Figure <figure>
<figure> <img src="/images/frog.png" alt="Tree frog" /> <figcaption>Tree frog by David Clode on Unsplash</figcaption> </figure>Video <video>
<video controls width="400" height="400" autoplay loop muted poster="poster.png"> <source src="rabbit.mp4" type="video/mp4"> <source src="rabbit.webm" type="video/webm"> <source src="rabbit.ogg" type="video/ogg"> <source src="rabbit.mov" type="video/quicktime"> <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p> </video>Complete HTML Cheat Sheet
Whether you’re a seasoned developer or someone who’s just looking to get their feet wet in the industry, it always helps to have an HTML formatting cheat sheet handy. And I’ve designed one that could help you every step of the way.

What is CSS?
Cascading Style Sheets or CSS describes how HTML elements will be displayed onscreen. Because it can control multiple pages’ layouts at the same time, it can save you a lot of time and effort.
CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. – from W3.org
What is the Difference Between HTML and CSS?
While HTML and CSS are both languages used to build webpages and applications, they have different functions.
HTML is what you use to dictate the structure and the content that will be displayed on the webpage.
CSS, on the other hand, is used for the modification of the web design of the HTML elements on the webpage (including layout, visual effects, and background color).
HTML creates the structure and content, CSS does the design or style. Together, HTML and CSS make up a webpage interface.
What is CSS Syntax?
CSS Syntax is made up of a selector and a declaration block.
The selector determines the HTML element to be styled while the declaration block contains one or more declarations or pairs of CSS a property name and a value with a colon between them.
Declarations are separated by semicolons and declaration blocks are always enclosed in curly braces.
For example, if you wish to modify the way your heading 1 looks, your CSS syntax would look like something like this: h1 {color:red; font-size:16pc;}
Complete CSS Cheat Sheet
CSS is easy enough to use. The challenge is that there are a lot of selectors and declarations that remembering them all is difficult if not impossible. You don’t have to memorize them, though.
Here’s a cheat sheet for CSS and CSS3 that you can use anytime.

What is PHP?
PHP is an acronym for Hypertext Preprocessor, a popular open-source, HTML-embedded scripting language used for developing dynamic websites, web applications, or static websites.
Since PHP is a server-side language, its scripts are executed on the server (not in the browser), and its output is a plain HTML on the browser.
PHP is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML. – from PHP.net
This server-side scripting language runs on a variety of operating systems, including Windows, Mac OS, Linux, and Unix. It’s also compatible with most servers such as Apache and IIS.
Compared to other languages like ASP and JSP, PHP is easy to learn for beginners. PHP also offers plenty of features that advanced-level developers need.
What is the Difference Between PHP and HTML?
Although both languages are crucial to web development, PHP and HTML are different in several ways.
The key difference lies in what the two languages are used for.
HTML is used for client-side (or front-end) development, while PHP is used for server-side development.
HTML is the language developers use for organizing content on a website, such as inserting text, images, tables, and hyperlinks, formatting text, and specifying colors.
Meanwhile, PHP is used to store and retrieve data from a database, perform logical operations, send and reply to emails, upload and download files, develop desktop applications, and more.
In terms of code type, HTML is static while PHP is dynamic. An HTML code is always the same each time it’s opened, while PHP results vary depending on the user’s browser.
For new developers, both languages are easy to learn, though the learning curve is shorter with HTML than PHP.
Complete PHP Cheat Sheet
If you’re a novice programmer who wants to be more proficient in PHP or expand your knowledge of it, here’s a PHP cheat sheet you can quickly refer to.
This cheat sheet consists of PHP functions – which are shortcuts for the widely used codes – that are built into the scripting language.

The Ultimate HTML, CSS and PHP Cheat Sheet
Whether you’re a seasoned developer or just someone starting out coding, it’s great to have something you can always come back to for reference or simply refresh your memory.
And as a gift to developers who juggle between HTML, CSS, and PHP, here is an ULTIMATE cheat sheet, complete with everything you need to know and remember regarding these three coding languages:
Download Combined HTML, CSS & PHP Cheat Sheet
