Isn’t it frustrating when you click on a website, you wait and wait for what feels like eons, and you click the back button out of frustration? The truth is there is very little that annoys site visitors more than a slow loading website and that’s where WP Rocket comes in
A study from Forrester Consulting states that “47% of consumers expect a web page to load in two seconds or less”.
The sad thing is that many website owners fail to realize that a slow-loading website not only frustrates the hell out of people, it can also negatively impact your Google rankings, and have an impact on bottom-line revenue!
The good thing is there are ways to speed up a website’s load time, especially if the website is powered by WordPress. Because here I am going to walk you through how to get started with WP Rocket (and yes it’s a plugin I use to speed up my website).
Here’s what you will learn in this post:
- How to download and install WP Rocket
- How setup WP Rocket using recommended settings
- Where to get help and find official documentation
What is WP Rocket?
WP Rocket is a premium WordPress caching plugin that is extremely effective at speeding up the load time of your website.
WP Rocket plans and pricing:
- $49 / year – 1 year of support and updates for 1 website.
- $99 / year – 1 year of support and updates for 3 websites.
- $249 / year – 1 year of support and updates for unlimited websites.
Unlike most other WordPress caching plugins which are notorious for being packed full of confusing options and settings. Learn more about WP Rocket, and find out some of the best free alternatives to WP Rocket.
1. Download and Install WP Rocket
First, head over to the WP Rocket website and purchase the WordPress plugin.
Choose the plan that works best for you and complete the necessary steps to place your order.
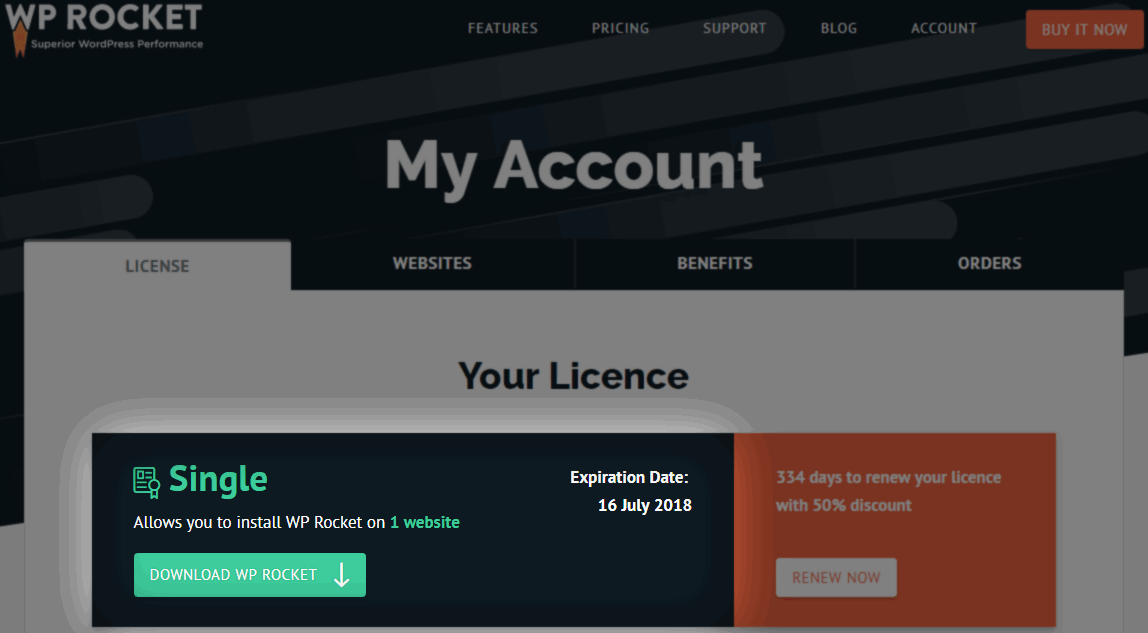
Next, you will be sent an email with login information to your account on wp-rocket.me. Go and login, and in “my account” you will find the download link. Download and save the zip file to your computer.

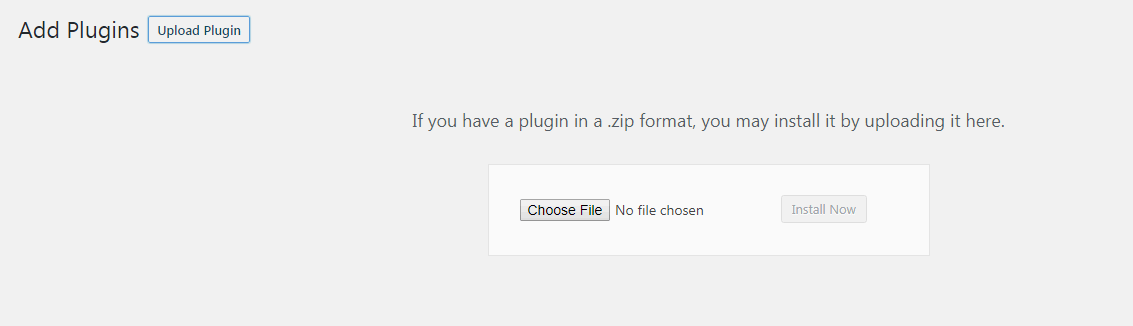
Next, login to your WordPress site and head over to Plugins –> Add New –> Upload Plugin.
Simply upload and install the zip file version of WP Rocket.

Finally, go and activate WP Rocket and the plugin is now installed. Yay!
2. WP Rocket Best and Recommended Settings
Now it’s time to configure WP Rocket as per the recommended settings.
First, go to Settings –> WP Rocket, and you will be taken to the plugin’s Settings page. There are 10 tabs or sections you’ll need to configure and tweak the settings for:
- Dashboard (default tab)
- Cache settings
- CSS & JS Files Optimization settings
- Media settings
- Preload settings
- Advanced Rules settings
- Database settings
- CDN settings
- Add-Ons (Cloudflare)
- Tools
- Bonus: Configuring WP Rocket for HTTP/2
- Bonus: Using WP Rocket with KeyCDN
- Bonus: Which web hosts are compatible with, and work with WP Rocket?
- Bonus: Download my WP Rocket configuration file
Now let’s go through configuring the recommended settings for WP Rocket, for each of the 10 sections.
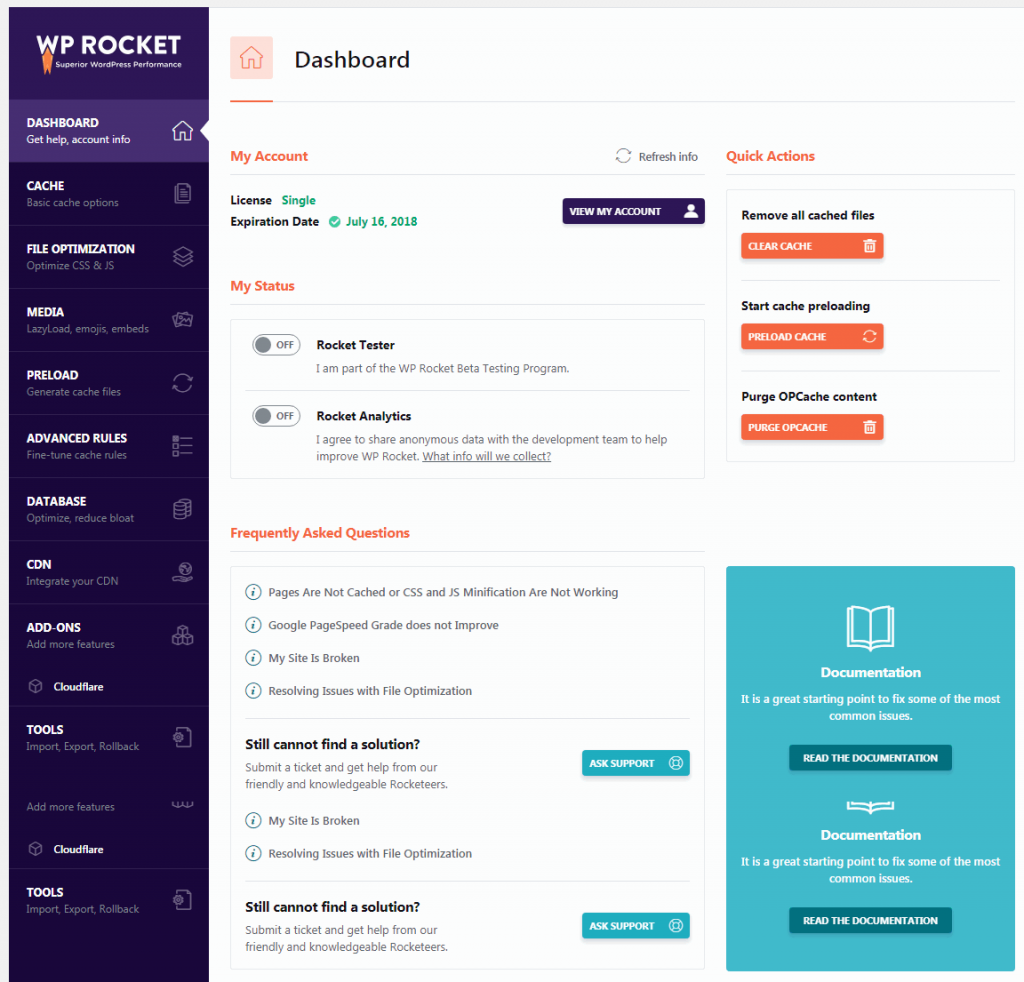
WP Rocket Dashboard

The Dashboard gives you information about your license and when it expires. You can also opt-in to be a Rocket Tester (beta testing program) and Rocket Analytics (allow WP Rocket to collect data anonymously). Here you also find links to support and frequently asked questions about WP Rocket.
In the Dashboard you can Remove All Cached Files (recommended to do when you’ve done configuring the WP Rocket settings), Start Cache Preloading (generates a cache for your homepage and all internal links on the homepage) and Purge OPcache Content (purges the OPcahce which prevents issues when you update the WP Rocket plugin).
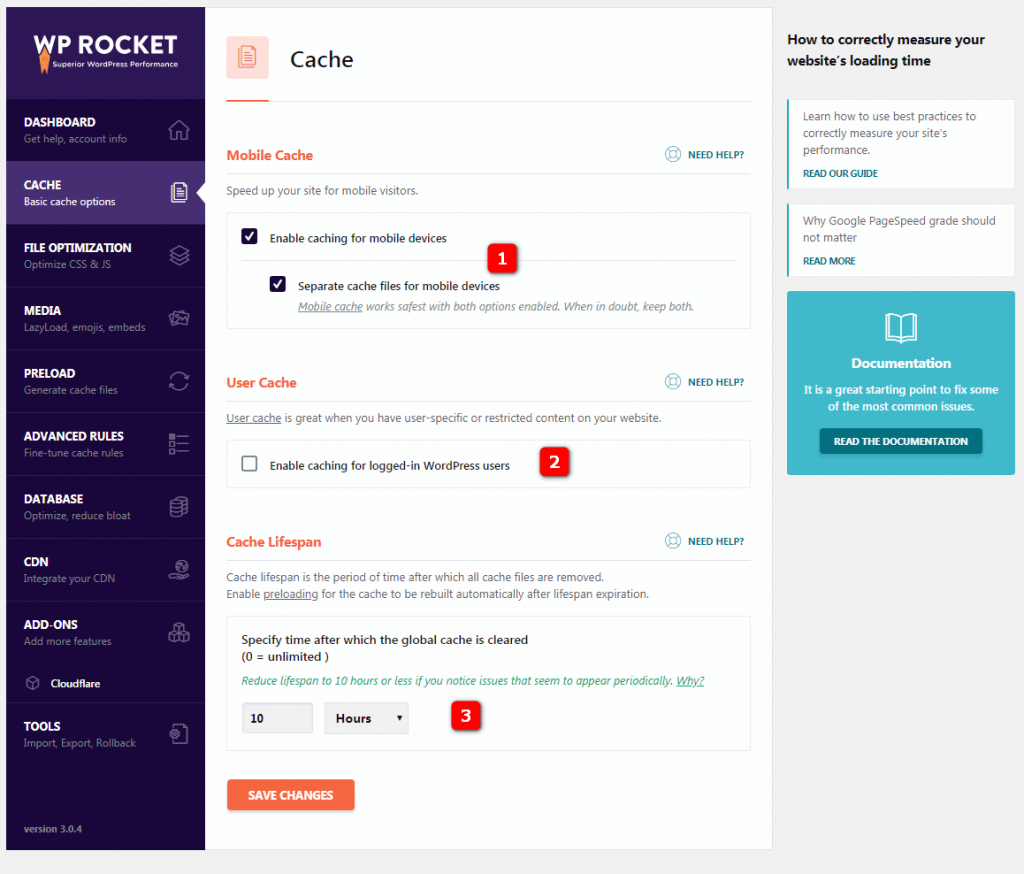
WP Rocket Cache Settings

1. Enable caching for mobile devices should be activated as it enables caching for mobile devices and makes your website mobile-friendlier.
Also select Separate cache files for mobile devices. Because WP Rocket mobile caching works safest with both options enabled. When in doubt, keep both.
2. Enable caching for logged in WordPress users, this is only recommended to have activated when you have a membership site, or similar when users must log in to see the content.
3. Cache lifespan is automatically set to 10 hours and this means that cached files are automatically removed after 10 hours before being re-created. If you rarely update your site or have a lot of static content, you can increase this.
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
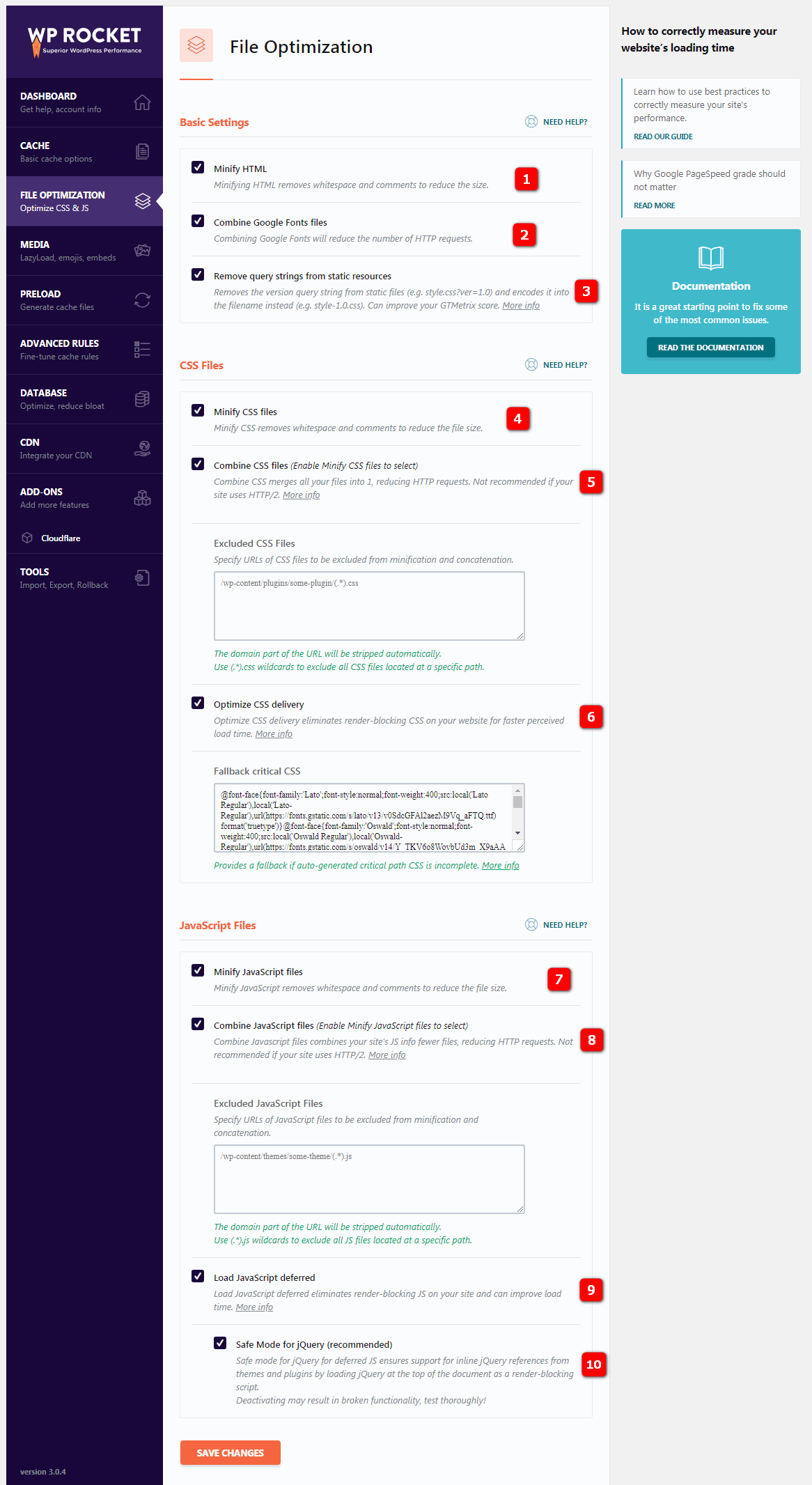
WP Rocket CSS and JS Files Optimization Settings

Minifying files reduce file sizes and can improve loading time. Minification removes spaces and comments from static files, enables browsers and search engines to faster process HTML, CSS, and JavaScript files.
Combining files will concatenate files into smaller groups in order to ensure theme/plugin compatibility and better performance. However forcing concatenation into just 1 single file is not recommended, because browsers are faster downloading up to 6 smaller files in parallel than 1-2 large files.
1. Minify HTML files will remove whitespace and comments to reduce the size of the web pages on your site.
2. Combine Google Fonts files will reduce the number of HTTP requests (especially if you are using multiple fonts).
3. Remove query strings from static resources can improve the performance grade on GT Metrix. This setting removes the version query string from static files (e.g. style.css?ver=1.0) and encodes it into the file name instead (e.g. style-1-0.css).
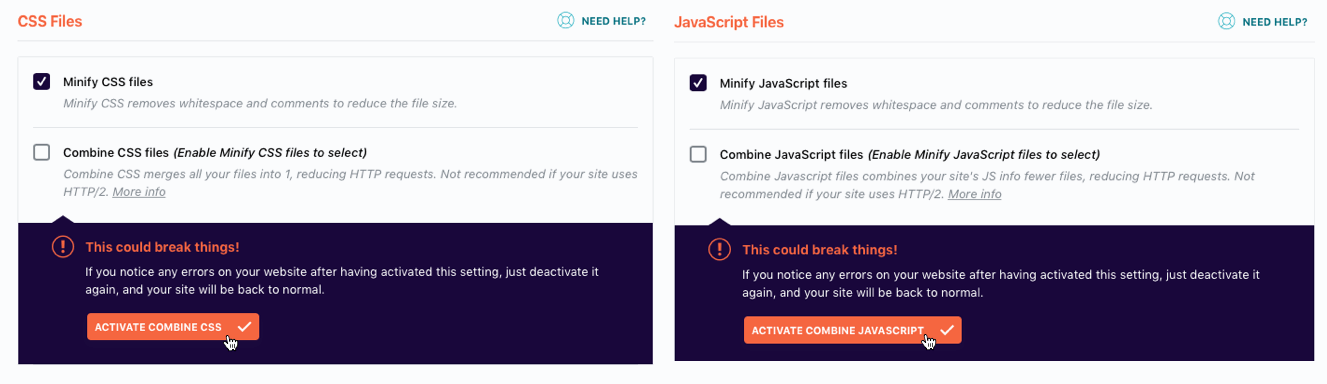
4. Minify CSS files will remove whitespace and comments to reduce stylesheet file sizes.
5. Combine CSS files merges all your files into just one file, which will reduce the number of HTTP requests. Not recommended if your site uses HTTP/2.
Important: This could break things! If you notice any errors on your website after having activated this setting, just deactivate it again, and your site will be back to normal.
6. Optimize CSS delivery eliminates render-blocking CSS on your website for faster perceived load time. This means that your page will start to load without CSS styles and this is something Google PageSpeed Insights takes into consideration when ‘scoring’ page speed.
Critical path CSS means that your page will start loading without all its CSS styles. That means it could look a little strange for a few moments while loading.
This is called the FOUC (flash of unstyled content). To avoid this, you must use what is called Critical Path CSS. This means that the CSS for the content at the top of your page must be placed directly in the HTML to avoid the FOUC while the page loads.
To generate the critical path CSS you can use this Critical Path CSS Generator tool.
7. Minify JavaScript files remove whitespace and comments to reduce the size of JS files.
8. Combine JavaScript files combine your site’s JavaScripts info fewer files, reducing HTTP requests. Not recommended if your site uses HTTP/2.
Important: This could break things! If you notice any errors on your website after having activated this setting, just deactivate it again, and your site will be back to normal.
9. Load JavaScript deferred eliminates render-blocking JS on your site and can improve load time. This is something Google PageSpeed Insights takes into consideration when ‘scoring’ page speed.
10. Safe Mode for JQuery ensures support for inline jQuery references from themes and plugins by loading jQuery at the top of the document as a render-blocking script.
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
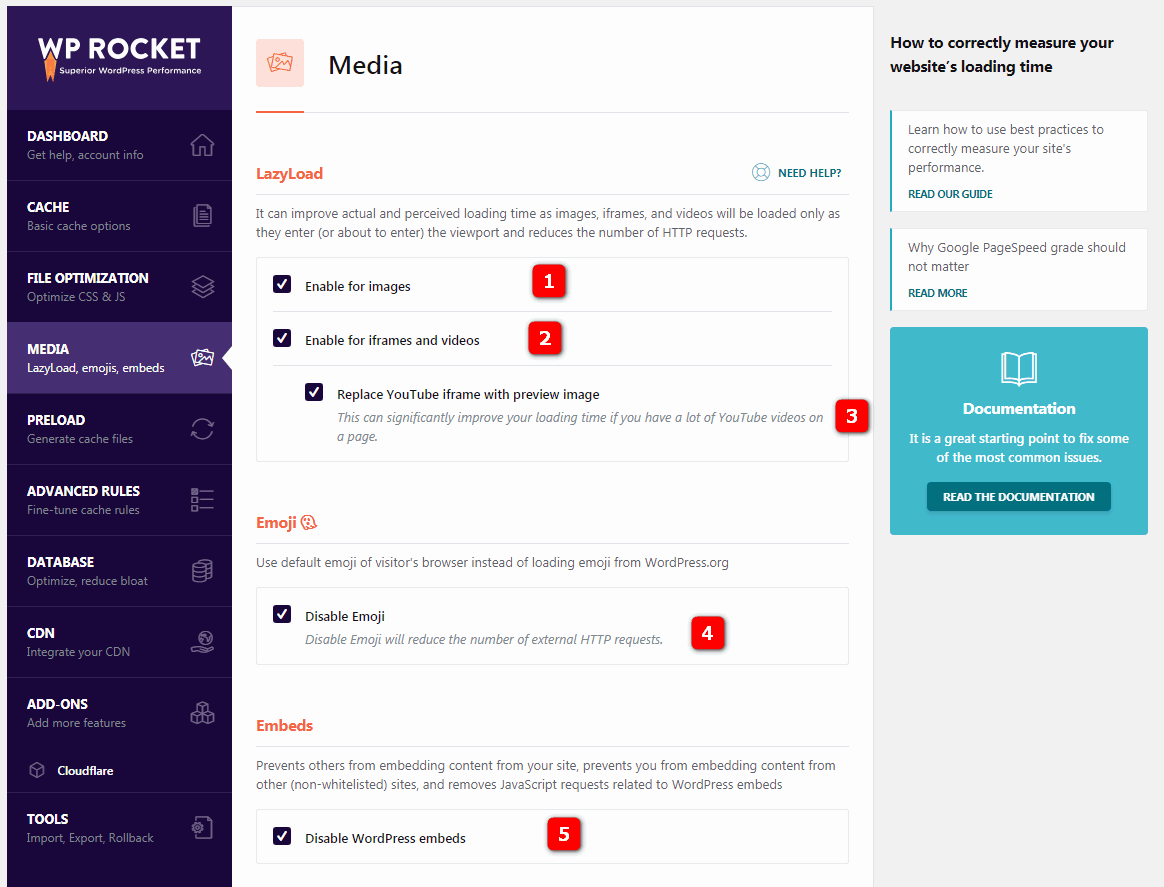
WP Rocket Media Settings

1. Lazy load images mean that images will be loaded only as they enter (or are about to enter) the viewport, i.e. only gets loaded when the user scrolls down the page. Lazy loading reduces the number of HTTP requests which can improve load times.
(I sometimes disable lazy loading of images, only because when lazy loading is enabled, anchor links pointing to a position below a lazy loaded image scrolls to the wrong position of the webpage)
2. Lazy load iframes and videos mean that iframes and videos will be loaded only as they enter (or are about to enter) the viewport, i.e. only gets loaded when the user scrolls down the page. Lazy loading reduces the number of HTTP requests which can improve load times.
3. Replace YouTube iframe with preview image can significantly improve your loading time if you have a lot of YouTube videos on a page.
Lazyload can be turned off on individual pages/posts (you find this setting in the post/page sidebar)
4. Disable Emoji should be disabled because the default emoji of visitors’ browser should be used instead of loading emoji from WordPress.org. Disabling emoji caching reduces the number of HTTP requests which can improve load times.
6. WordPress embeds should be disabled because it prevents others from embedding content from your site, it also prevents you from embedding content from other sites, and removes JavaScript requests related to WordPress Embeds.
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
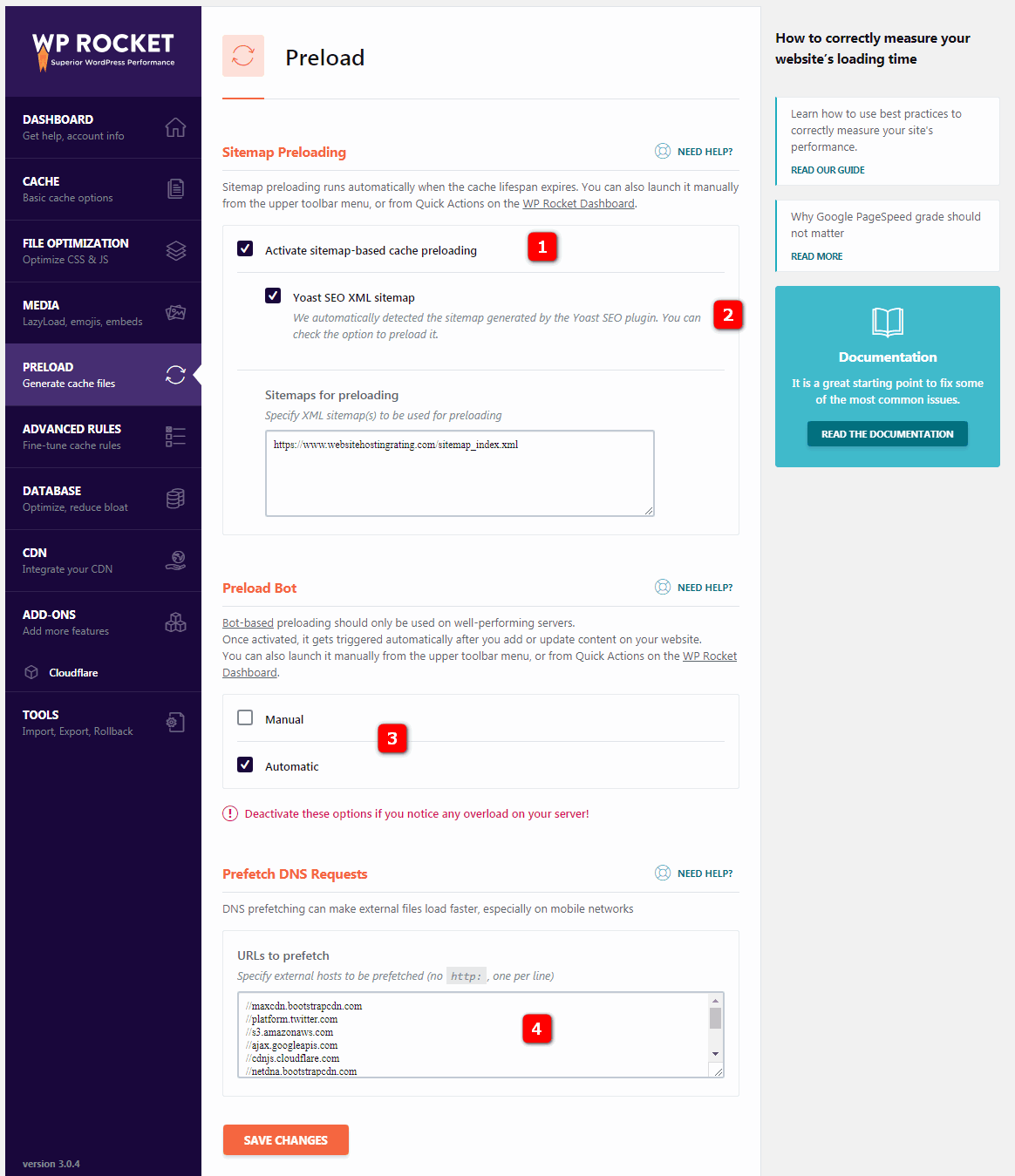
WP Rocket Preload Settings

1. Sitemap preloading uses all the URLs in your XML sitemap for preloading when cache lifespan has expired and the entire cache has been cleared.
2. Yoast SEO XML sitemap. WP Rocket will automatically detect XML sitemaps generated by the Yoast SEO plugin. You can check the option to preload it.
3. Preload bot should only be activated and used on well-performing servers. Once activated, it gets triggered automatically after you add or update content on your website. Change to Manual if this is causing high CPU usage or performance issues.
When you write or update a new post or page, WP Rocket automatically clears the cache for that specific content and any other content related to it. The preload bot will crawl these URLs to regenerate the cache immediately.
4. Prefetch DNS requests allows domain name resolution to occur in parallel with (instead of in serial with) the fetching of actual page content.
You can specify external hosts (like //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) to be prefetched as DNS prefetching can make external files load faster, especially on mobile networks.
Most common URLs to prefetch are:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonts.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //maps.google.com
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
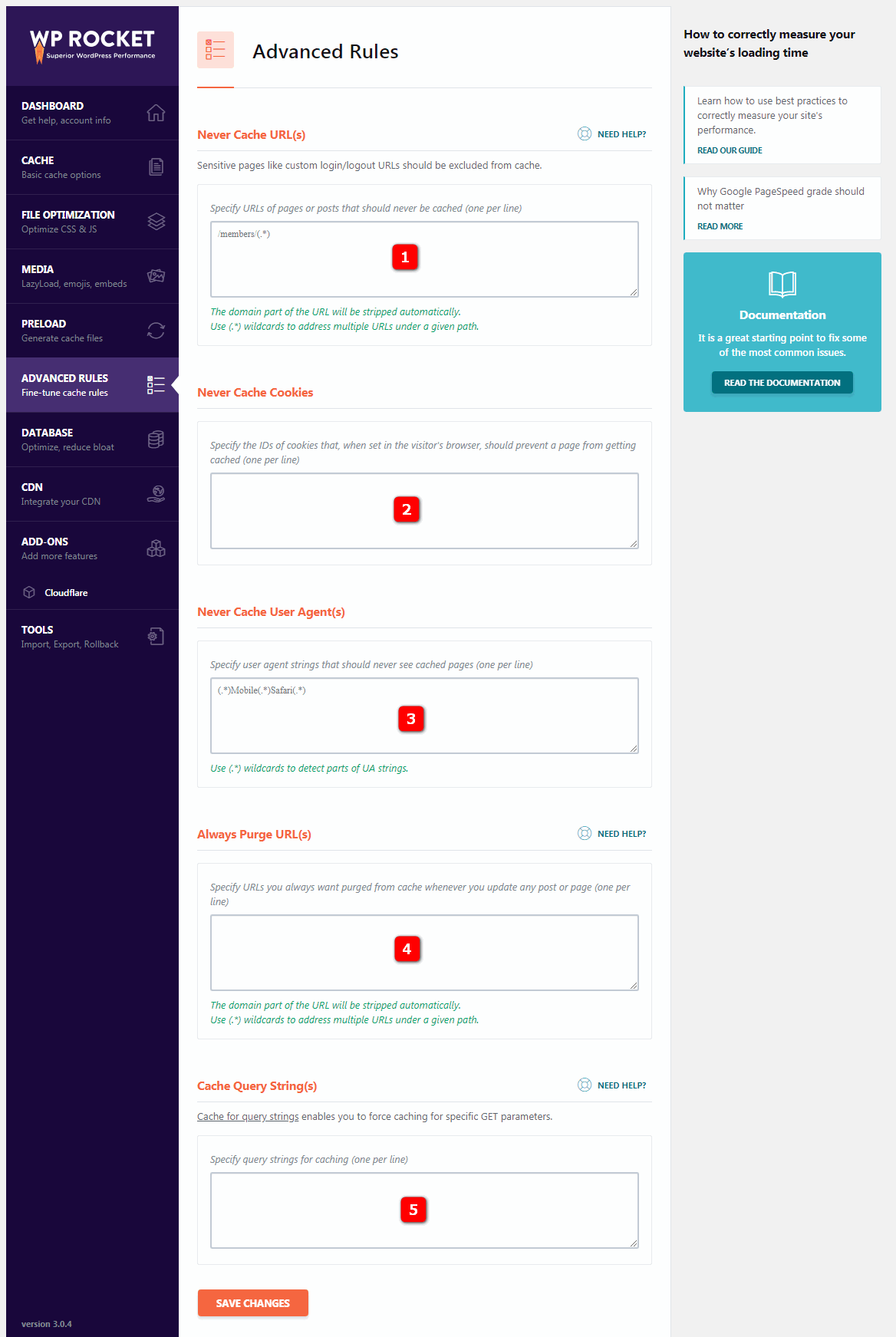
WP Rocket Advanced Rules Settings

These settings are for advanced cache management, usually for excluding cart and checkout pages in ecommerce sites.
1. Never cache URL(s) lets you specify URLs of pages or posts that should never get cached.
2. Never cache cookies lets you specify the IDs of cookies that, when set in the visitor’s browser, should prevent a page from getting cached.
3. Never cache user agents lets you specify user agent strings that should never see cached pages.
4. Always purge URL(s) lets you specify URLs you always want to be purged from the cache whenever you update any post or page.
5. Cache query strings lets you specify query strings for caching.
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
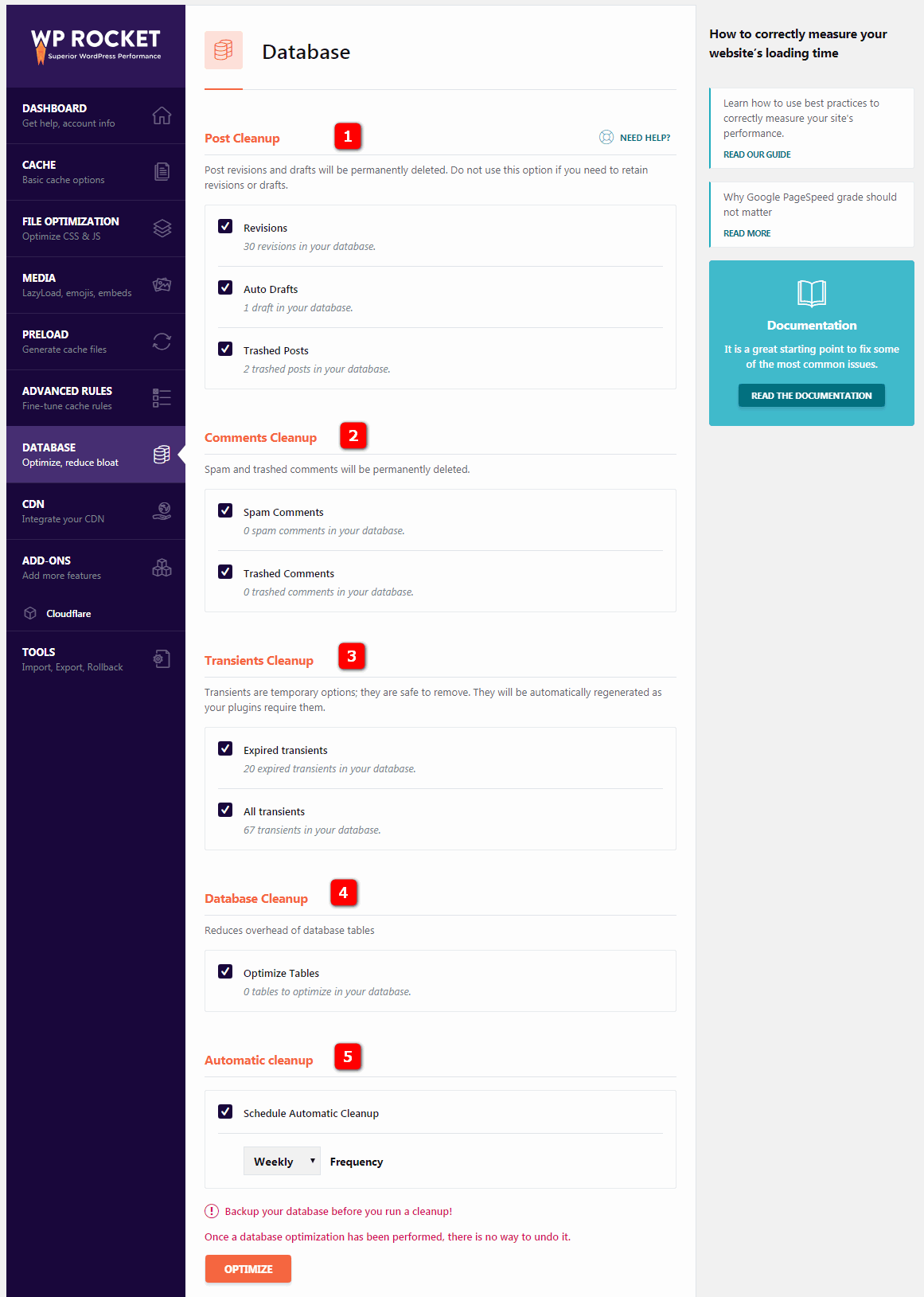
WP Rocket Database Settings

This section comes with a range of settings to clean up and optimize WordPress.
1. Post cleanup deletes revisions, auto drafts, and trashed posts and pages. Delete these unless you have old versions of posts (or deleted posts).
2. Comments cleanup deletes spam and trashed comments.
3. Transients cleanup deletes stored data that like social counts but sometimes when transients get expired they stay in the database and can be safely deleted.
4. Database cleanup optimizes tables in your WordPress database.
5. Automatic cleanup. I usually do cleanups on an ad hoc basis but you can also schedule WP Rocket to run automated cleanups of your database.
Ideally, you should backup your database before you run a cleanup, because once the database optimization has been performed, there is no way to undo it.
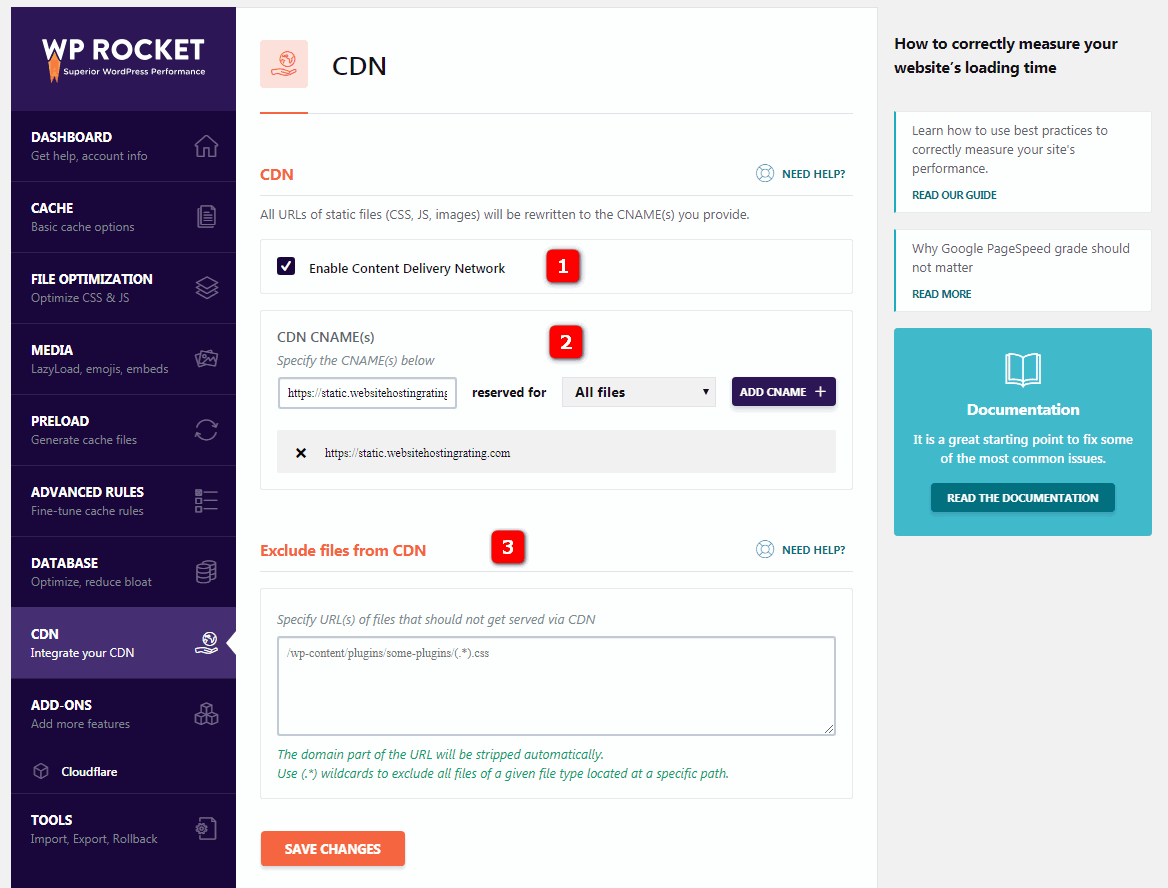
WP Rocket CDN Settings

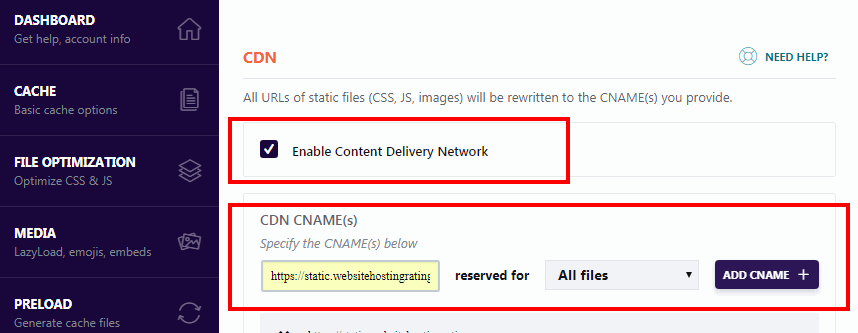
Using a content delivery network (CDN) means that all URLs of static files (CSS, JS, images) will be rewritten to the CNAME(s) you provide.
1. Enable CDN. Enable this if you are using a content delivery network. WP Rocket is compatible with most CDN’s like Amazon Cloudfront, MaxCDN, KeyCDN (which I’m using) and others. Find out more on how to use WP Rocket with a CDN
2. CDN CNAME(s). Copy the CNAME (domain) given to you by your CDN provider and enter it into the CDN CNAME. This will rewrite all URLs for your assets (static files).
3. Exclude files lets you specify URL(s) of files that should not get served via CDN.
Save and test, thoroughly! Deactivate settings if you notice anything broken on your website.
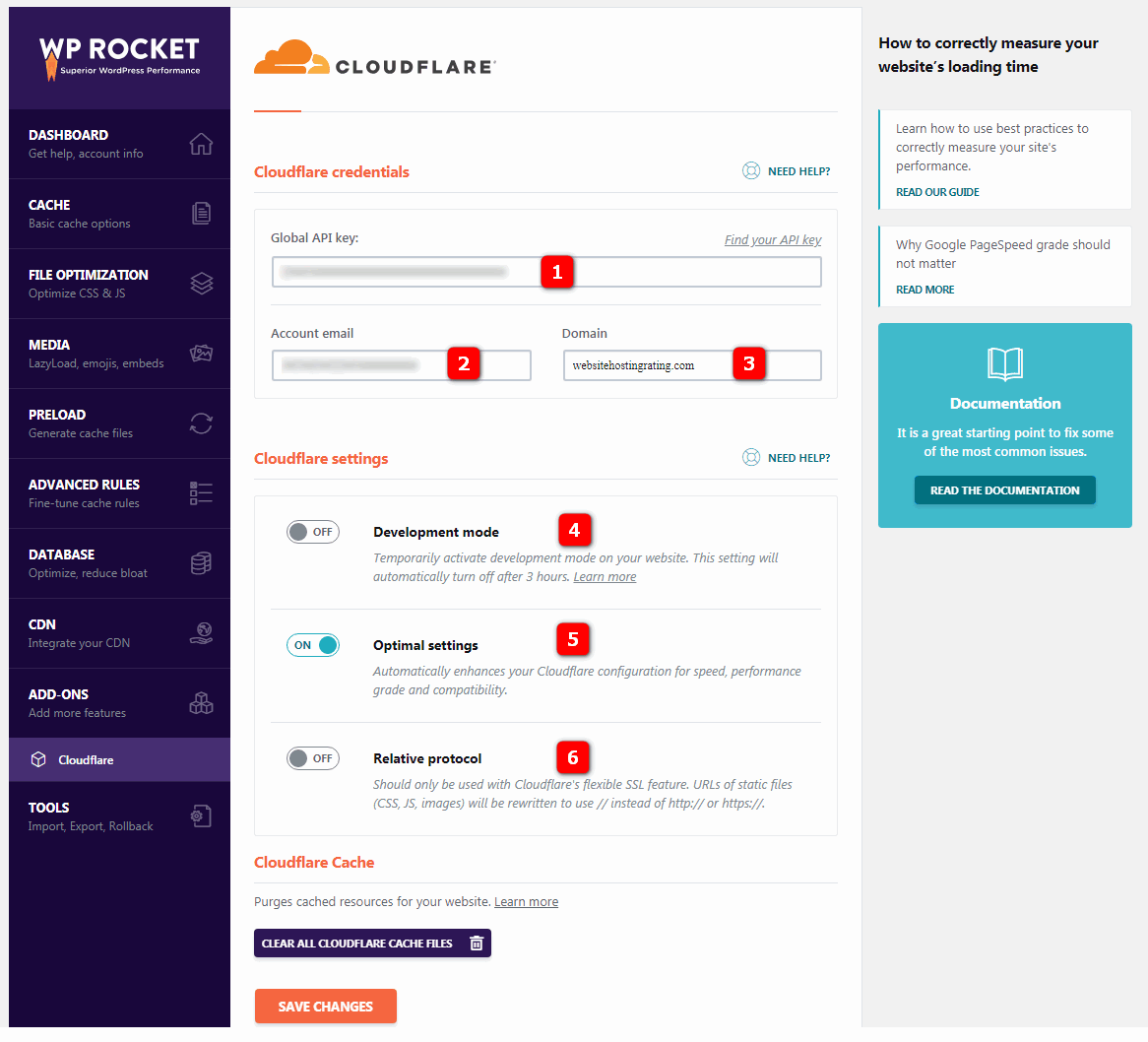
WP Rocket Add-Ons (Cloudflare)

WP Rocket lets you integrate your Cloudflare account with its add-on function.
1. Global API Key. You’ll find the API key in the top right in your Cloudflare account. Simply go to your profile and scroll down and you will see your global API key. You just have to copy and paste this into WP Rocket.
2. Account Email. This is the email address you use for your Cloudflare account.
3. Domain. This is your domain name, e.g. websitehostingrating.com.
4. Development Mode. Temporarily activate development mode on your website. This setting will automatically turn off after 3 hours. This is good for when you are making lots of changes to your site.
5. Optimal Settings. Automatically enhances your Cloudflare configuration for speed, performance grade and compatibility. This option activates the optimal Cloudflare settings.
6. Relative Protocol. Should only be used with Cloudflare’s flexible SSL feature. URLs of static files (CSS, JS, images) will be rewritten to use // instead of http:// or https://.
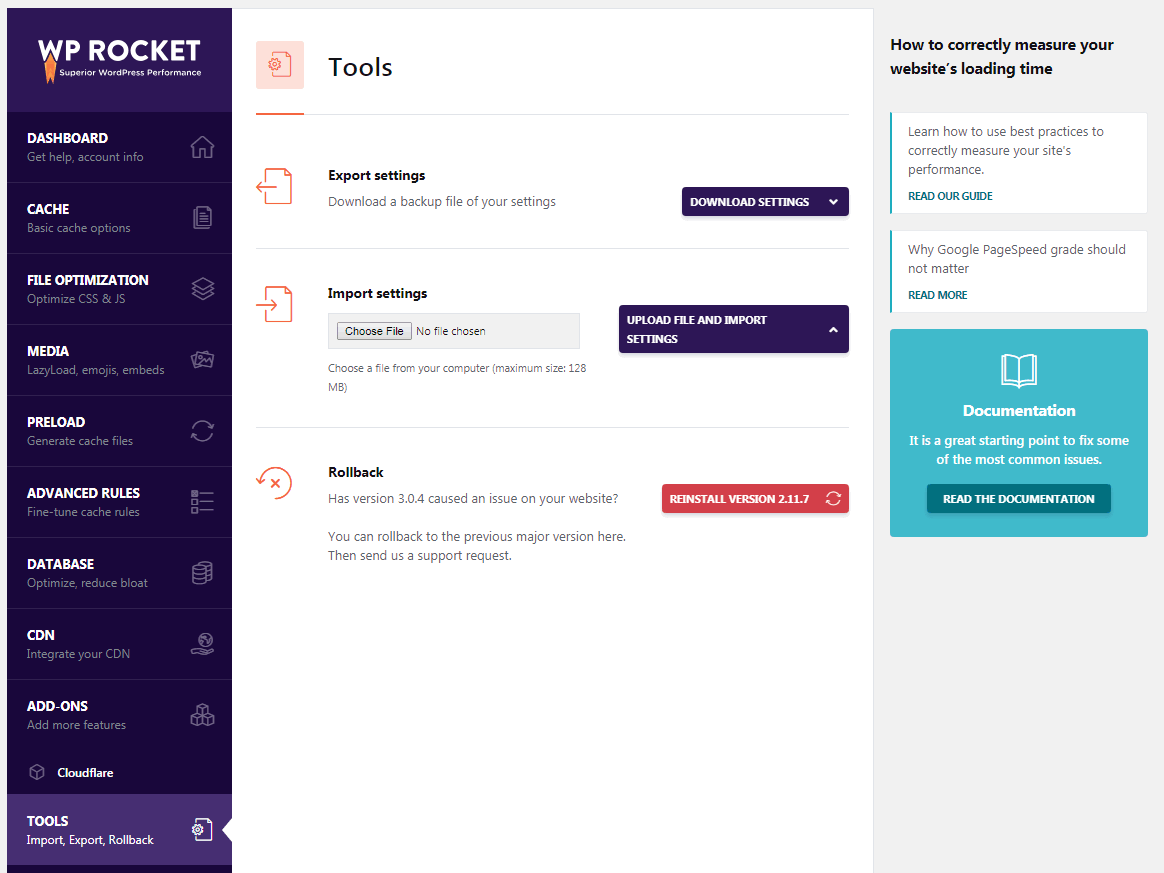
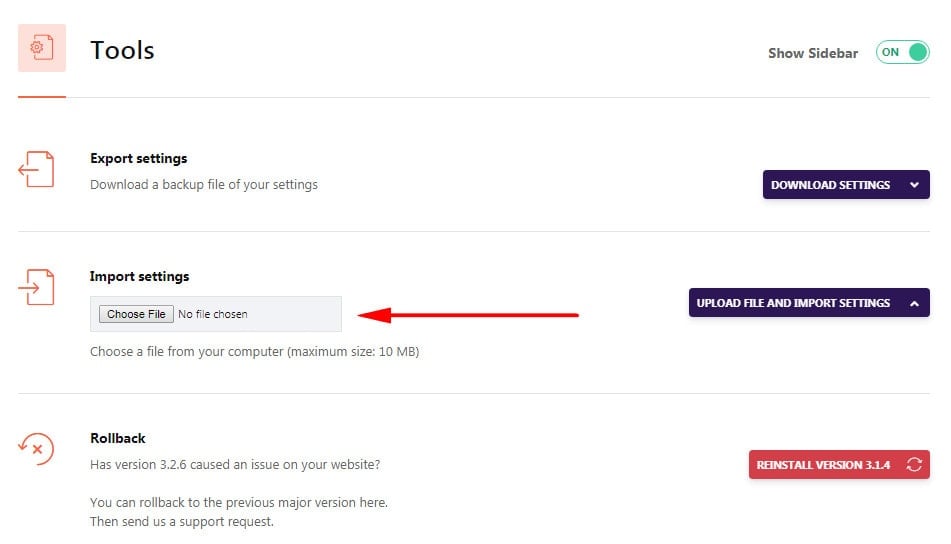
WP Rocket Tools

1. Export settings lets you export your WP Rocket settings to use on another site.
2. Import settings lets you import your pre-configured WP Rocket settings.
3. Rollback lets you revert back to a previous version if a new version of WP Rocket causes any issues for you.
Configuring WP Rocket for HTTP/2
HTTP/2 is an upgrade to the HTTP which has been around since 1999 to manage the communication between web servers and browsers. HTTP/2 paves the way for faster page loads through better data compression, multiplexing of requests, and other speed improvements.
Many servers and browsers have support for HTTP/2, and most web hosts, like SiteGround, now support HTTP/2. This HTTP/2 checker tells you if your site is capable of using HTTP/2.
If your site is capable of using HTTP/2 here’s how you can configure WP Rocket for it.
Concatenating (combining) all CSS and JS files into as few files as possible is not the best practice for HTTP/2 and WP Rocket recommends you to not activate file concatenation in the file optimization tab.

WP Rocket recommends that you leave these two boxes unchecked. For more information see this article on WP Rocket.
How to use WP Rocket with KeyCDN
Setting up WP Rocket with KeyCDN is pretty straightforward. (FYI KeyCDN is the content delivery network I use and recommend)
First create a pull zone in KeyCDN. Then go to the CDN tab and check the Enable Content Delivery Network option.

Now, update the Replace site’s hostname with:” field with the URL that you get from the KeyCDN dashboard (under Zones > Zone URL for the pull zone that you created. The URL will look similar to something like: lorem-1c6b.kxcdn.com)
Alternatively, and the recommended option, use a CNAME of your URL of choice (for example https://static.websitehostingrating.com)
Which web hosts work with WP Rocket?
WP Rocket is compatible with almost all web hosts. However some, especially managed WordPress hosts, may not work with WP Rocket. If your hosting provider isn’t listed here below, this doesn’t mean it’s not compatible with WP Rocket. The best way to be 100% certain is to contact your web host and ask.
- Kinsta: Kinsta only supports WP Rocket version 3.0 and higher. WP Rocket’s page caching is automatically disabled to prevent conflict with Kinsta built-in caching. Kinsta is an official partner of WP Rocket.
- WP Engine: WP Rocket is the only caching plugin that is allowed on WP Engine. WP Engine is an official partner of WP Rocket.
- SiteGround: WP Rocket is compatible with SiteGround’s static, dynamic and memcached caching. SiteGround is an official partner of WP Rocket.
- A2 Hosting: WP Rocket is fully compatible with A2 Hosting. But you must install WordPress on your site before you can install the WP Rocket plugin. A2 Hosting is an official partner of WP Rocket.
- WebHostFace: WebHostFace supports (and is an official partner of) WP Rocket.
- Savvii: Savvii supports (and is an official partner of) WP Rocket.
- FastComet: Offers a specifically optimized package for WordPress and WP Rocket. FastComet is an official partner of WP Rocket.
- Bluehost Managed WordPress plans: Bluehost Managed WordPress plans Varnish configuration breaks WP Rocket’s minification, so you must either turn off Bluehost’s Varnish, or turn off WP Rocket’s minification.
- Cloudways WordPress Hosting: When using WP Rocket’s minification with Cloudways’ Varnish, you have to create an exclusion rule for Varnish in Cloudways application settings.
- Flywheel: You must contact Flywheel support and ask them to activate WP Rocket.
- HostGator Managed WordPress plans: WP Rocket isn’t allowed on HostGator Managed WordPress hosting.
- Synthesis: W3 Total Cache comes pre-installed on Synthesis but can be deleted and replaced with WP Rocket.
- WebSavers.ca: WebSavers.ca is an official partner of WP Rocket.
Read more about compatible web host with WP Rocket on https://docs.wp-rocket.me/article/670-hosting-compatibility.
Download my WP Rocket configuration file
I’ve made it very easy to add the same WP Rocket configuration I use here on my site. Simply download this WP Rocket configuration file and then import it in the Tools section of the WP Rocket admin.

Buy a copy of WP Rocket and then go and download my WP Rocket configuration file and import the exact settings I recommend and use on this site.
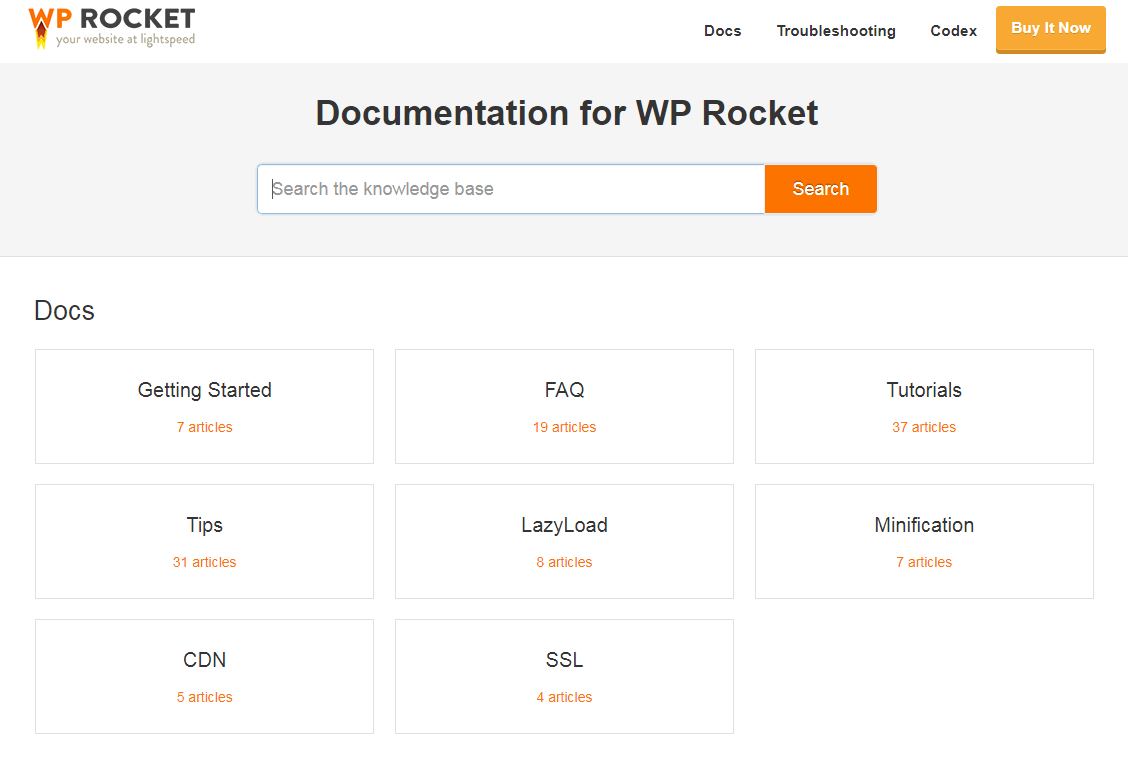
3. WP Rocket Help and Official Documentation
If you for one reason or another run into problems with WP Rocket there is loads of helpful information available on WP Rocket’s website. Remember you also get 1 year of support with your purchase.

Here is a list of WP Rocket tutorials I found to be the most helpful:
- Getting Started
- Hosting Compatibility
- How To Check If WP Rocket Is Caching Your Pages
- SSL With WP Rocket
- WP Rocket With A CDN
- WP Rocket With Cloudflare
- Resolve 500 Internal Server Error
- Resolving Issues with Minification
- NGINX Configuration For WP Rocket
What is your experience with using the WP Rocket caching plugin for WordPress? Have I left out any crucial information? I would love to hear all about it in the comments below!
If you found this WP Rocket setup tutorial helpful, sharing it on social is always appreciated.

